Featured Work
A showcase of my recent projects, demonstrating my expertise in modern front-end development.

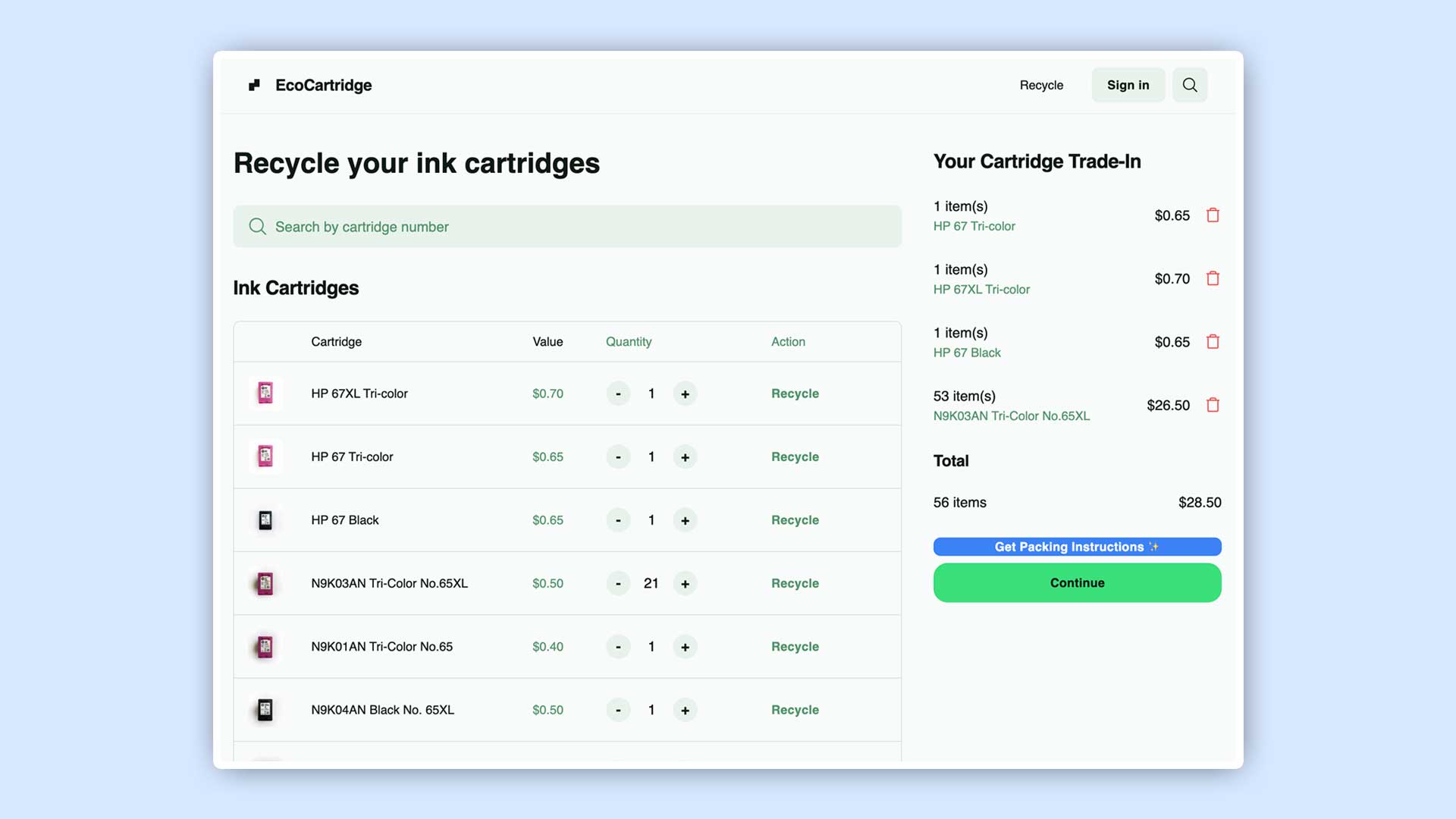
Using AI to Build an Eco Cartridge Trade-in App
Using Google Gemini to create a seamless and intuitive experience for users to sell their empty ink cartridges for cash
View Project
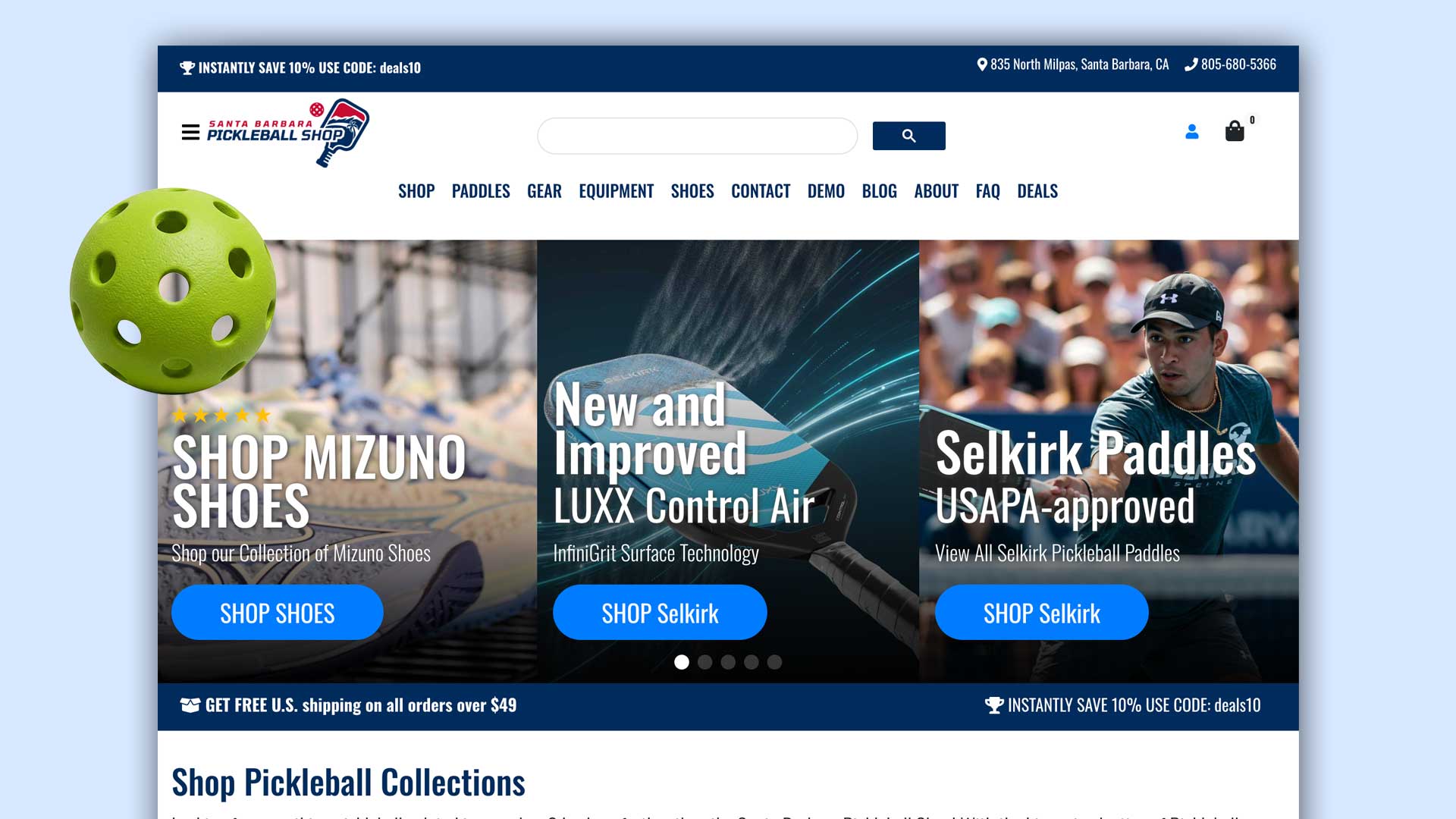
Shopify Ecommerce for Santa Barbara Pickleball Shop
A detailed look into Crafting a Next-Gen E-commerce design and development process for a popular pickleball shop.
View Project
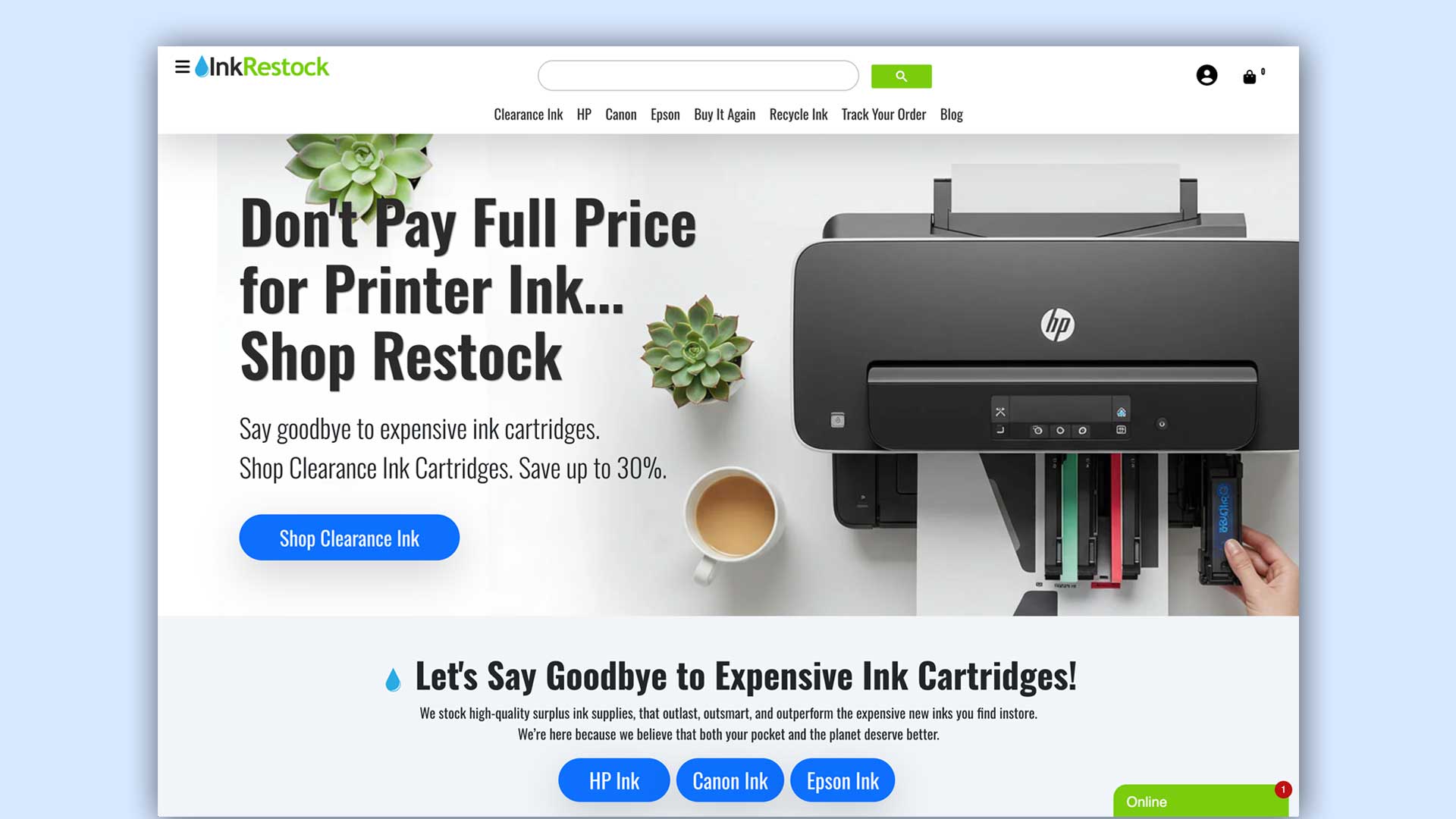
Custom Responsive e-commerce powered by Shopify
Designing and developing a fully-responsive, Shopify powered e-commerce platform from the ground up.
View Project
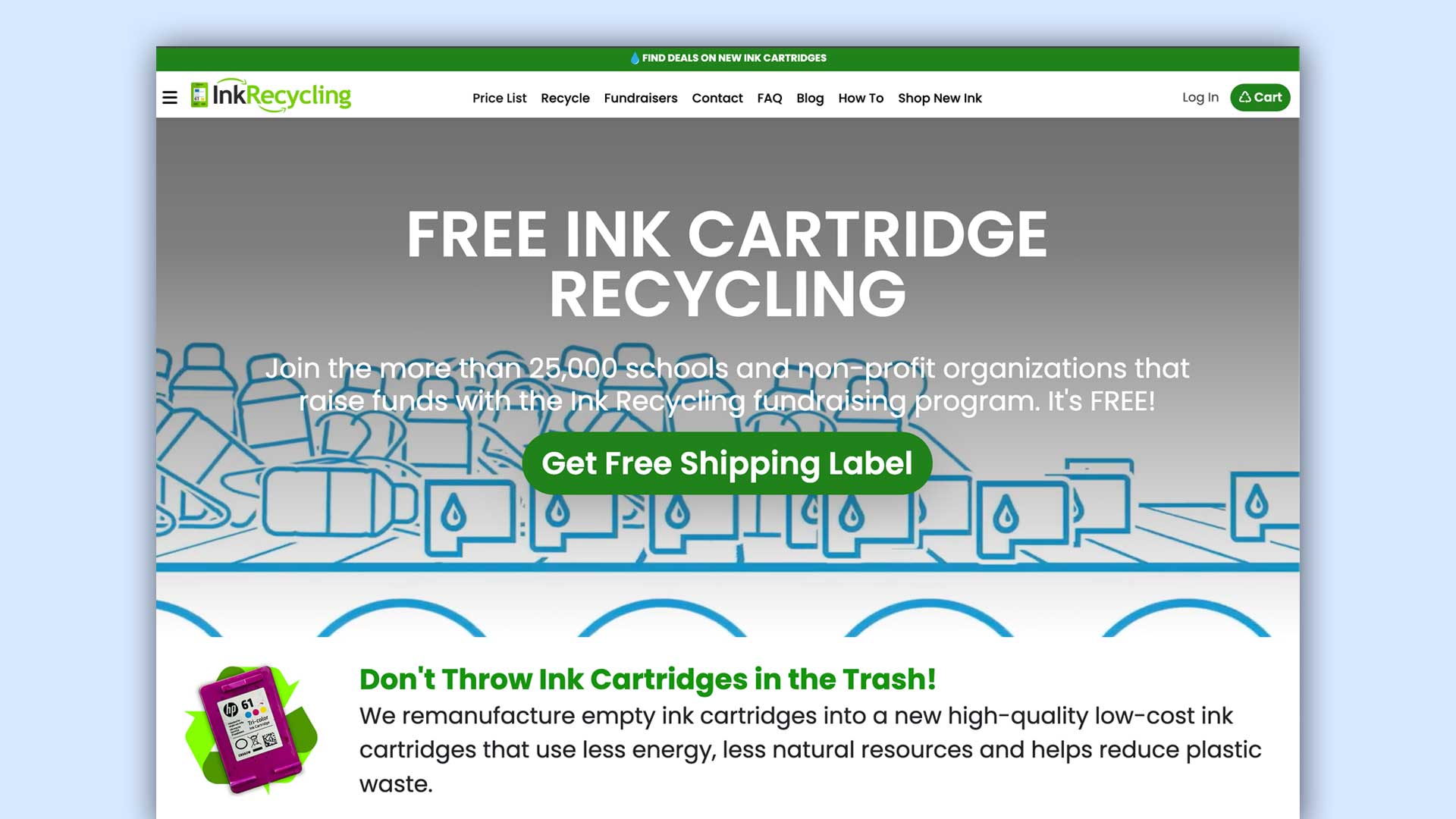
Building the InkRecycling.org Website
Creating an online system that would make ink cartridge recycling easy and intuitive for end-users.
View Project